本文记录了 jekyll 博客安装过程。
jekyll安装
jekyll 是一个基于 ruby 的系统,为了使用 jekyll,我们首先去官网下载 ruby。官网上称「If you don’t know what version to install and you’re getting started with Ruby, we recommend that you use the Ruby+Devkit 2.7.X (x64) installer」,因为如果下载的是 ruby3,会因为标准库的删减在后续过程中产生问题。下载完后正常安装,中途会有一些提示,请一路回车无视它们。
我们检验是否安装成功:命令行中输入
ruby -v及gem -v,若均正确显示了版本,则安装成功。
然后我们命令行输入
gem install jekyll
稍等片刻即可安装完成。
通常来讲我们使用 git 工具实现博客内容上传,如果你还没有 git,请在它的官网下载并安装,本文不再赘述。
我们检验是否安装成功:右键 git bash here,输入
jekyll -v,若正确显示了版本,则安装成功。
接着我们新建一个博客模板并启动它:在你希望存放博客的目录下 git bash here
jekyll new blog
cd blog
jekyll s
- 这里的blog可以替换为你想要的名字
如果在启动服务时发现了大红色的
Dependency Error报错提示,请按照它的提示安装缺少的 gem。命令格式为gem install 名字如果提示缺少
webrick组件,那是因为错误安装了 ruby3 版本,请卸载后重新安装 2.7.x 版本。如果报错
/Ruby27-x64/lib/ruby/2.7.0/bundler/runtime.rb:312:in check_for_activated_spec!': You have already activated i18n 1.8.10, but your Gemfile requires i18n 1.8.9. Prepending bundle exec to your command may solve this. (Gem::LoadError),则执行命令bundle update
如果成功运行,你在浏览器访问 http://127.0.0.1:4000/ 就可以看到初始化界面了。
后续修改时,我们可以直接
jekyll s
进行预览。
jekyll 主题安装
jekyll 拥有众多主题,你可以在这里或者这里挑选一个,如果不满意,也可以在 GitHub 上 fork,实在不行手写一个也不是不可以。调完后下载,复制到你的博客文件夹里即可。
博客上传
你应当首先学会使用 git。
如果你是第一次上传,你需要按照如下步骤:
git checkout --orphan gh-pages
git add .
git commit -a -m "[版本名称]"
git remote add origin https://github.com/[用户名]/[用户名].github.io.git
git push origin gh-pages
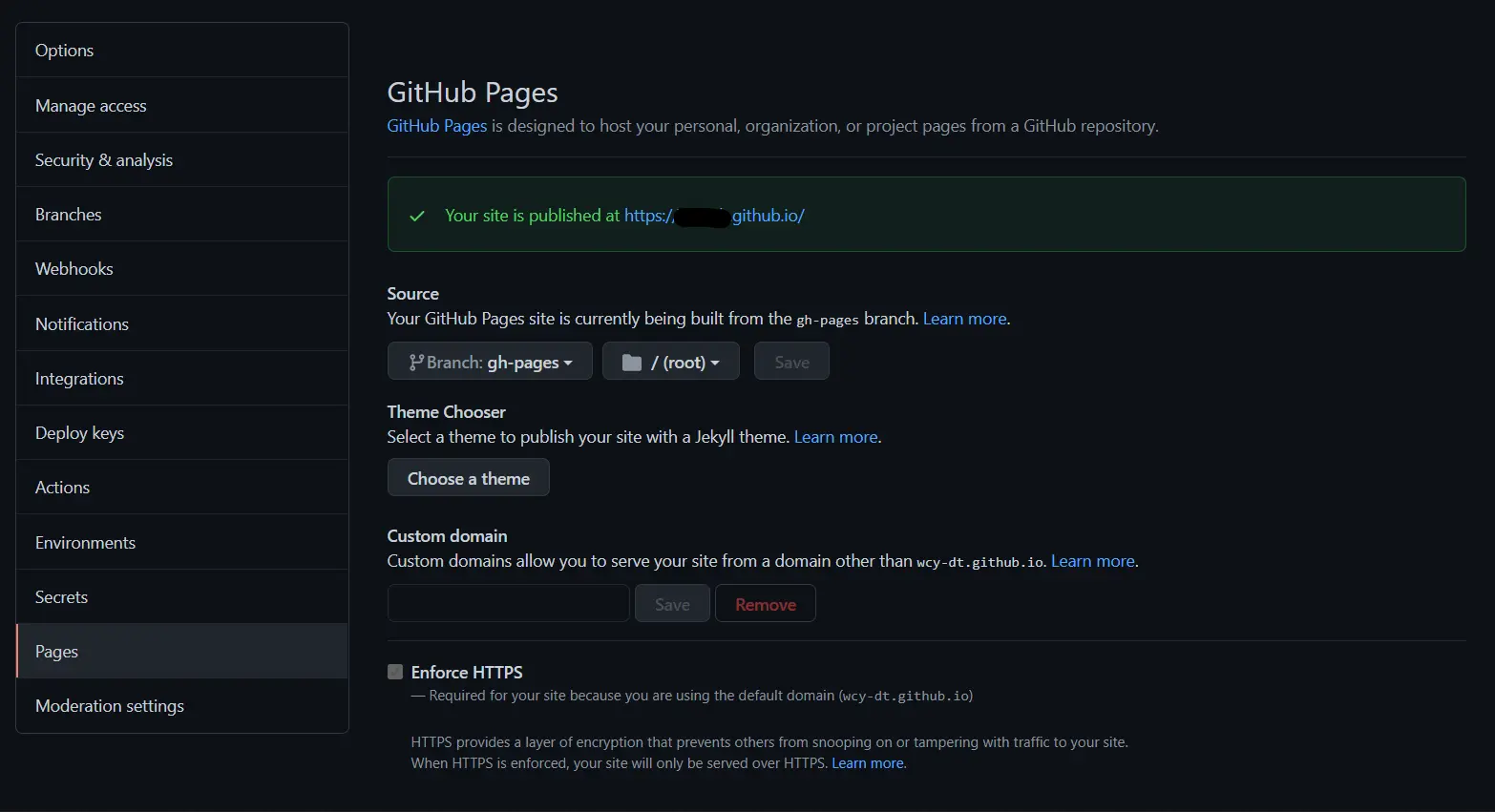
同时,修改你的 GitHub pages 设置为

访问网址就可以看到博客了。
后续修改时,只需要
git add .
git commit -a -m "[注释]"
git push origin gh-pages
Comments